Project 01
Team Project Name: weatherCast
Technologies: This is our Team project which is created by using Tailwind CSS, daisyui , MongoDB, Firebase, Next Js, Email Js. In the project, We use Firebase authentication: Google, Email, Password, Github.
Description
The Weather Forecasting Web Platform aims to provide real-time weather updates, forecasts, and climatic information for users within specific geographic regions. The platform will leverage cutting-edge technologies and data sources to deliver reliable weather data, enhancing the experience of travelers, outdoor enthusiasts, and businesses alike.
2. In this projects data loaded from mongoDB and server deployed in vercel. Here is
server Live
Link
Server Github
Link
3. This projects client side also deployed in vercel, Here is
Client Live
Link
Client Github
Link
4. Our Features:
Real-Time Weather Data: Fetch and display current weather conditions, including temperature,
humidity, wind speed, and precipitation.
Location-based Forecasting: Allow users to input their location or use geolocation to get
personalized weather forecasts.
Interactive Maps: Include interactive maps with radar, satellite imagery, and weather overlays
to visually represent weather patterns.
User Accounts: Enable user registration and login to save preferences and favorite locations,
and receive personalized weather updates.
Weather Widgets: Provide embeddable weather widgets that users can integrate into their websites
or applications.


Project 02
Projects Name: TOY CARS BLISS
Technologies: HTML, Tailwind CSS, daisyui, React Router Dom, Firebase, MongoDB, Vercel.
What's I do In this Projects!
1. In this projects i use Firebase authentication: Google, Email and password.
2. In this projects data loaded from mongoDB and server deployed in vercel. Here is
server Live
Link
Server Github Link
3. This projects deployed in Firebase, Here is
Client Live
Link
Client Github
Link
4. In home page have a slider banner lattest collections of toy ,
shop by categories where has following information:
Toy Picture
Toy Name
Price
Rating
View Details Button
5. When user click details button, see selected Toy's details information.
6.In home page also has Client's Feedback and a contact Form. User can easily contact with
us.
7. In Navbar has Home, AllToys, blogs and a Login options.
8. When user login then see Add a Toy and My Toys page. Without Login user can't see Add a
Toy and My Toys page


Project 03
Projects Name: The School of Mindfulness
Technologies: HTML, Tailwind CSS, daisyui, React Router Dom, Firebase, MongoDB, Vercel
What's I do In this Projects!
1. In this projects i use Firebase authentication: Google, Email and password.
2. In this projects data loaded from mongoDB and server deployed in vercel. Here is
server Live
Link
Server GitHub
Link
3. This projects deployed in Firebase, Here is
Client Live
Link
Client GitHub
Link
4. In home page have a slider banner, top Instractors where has following information:
Instractors Picture
Instractors Name Email No of taken classes
Name of Classes classes
See Classes Button
5. Top Classes has following information: Classes Picture
Class Name Instractors Name Available Seats
Price
Enroll Now Button
6. When user click Enroll Now button, its for enrollment, after paying fee its enrolled.
In home page also has Student's Feedback .
In Navbar has Home, Instractors, Classes, Dashboard and a Login options.
When user login then they can use Dashboard page. Without Login user can't use Dashboard
page.


Project 04
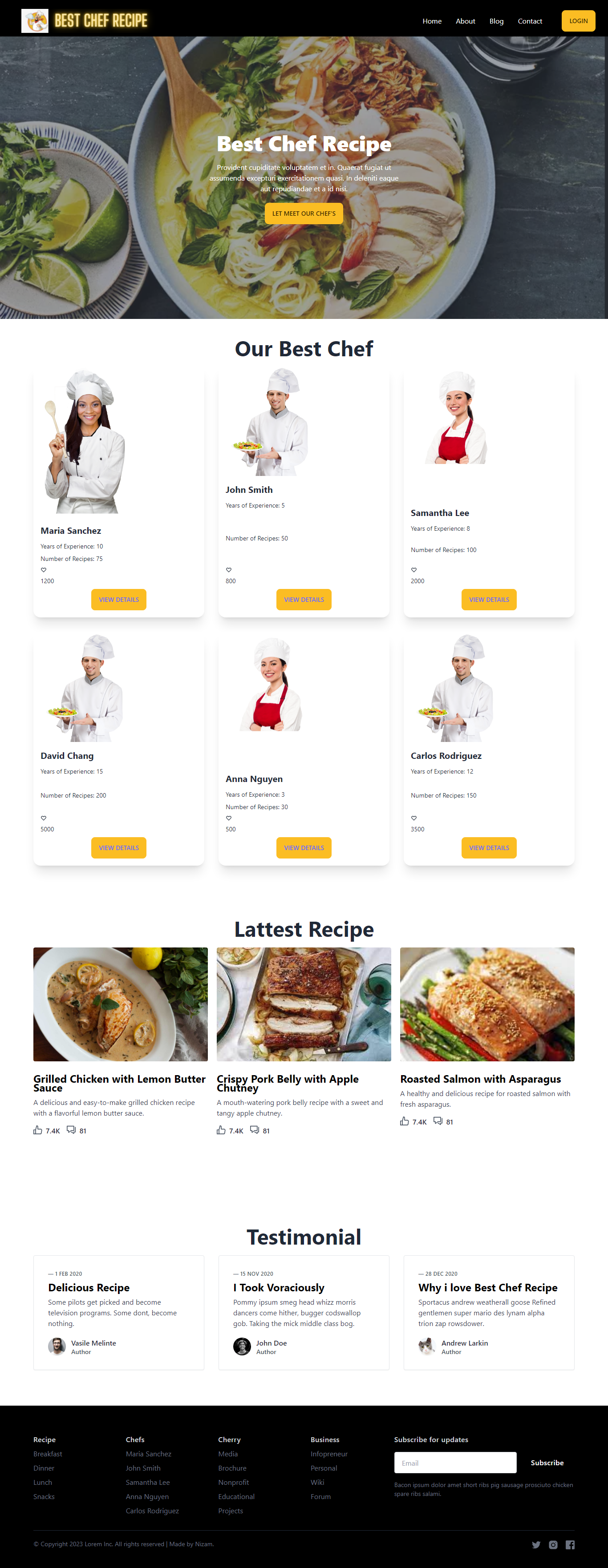
Projects Name: BEST CHEF RECIPE
Technologies: HTML, Tailwind CSS, daisyui, React Router Dom, Firebase, MongoDB, Vercel
What's I do In this Projects!
1. In this projects i use Firebase authentication: Google, Email and password.
2. In this projects data loaded from mongoDB and server deployed in vercel. Here is
server Live
Link
server Server GitHub
Link
3. This projects deployed in Firebase, Here is
Client Live
Link
Client
GitHub
Link
4. In home page have a Chef section with at six cards. Each card have the following
information:
Chef Picture
Chef Name
Years of experience
Numbers of recipes
Likes
View Details Button
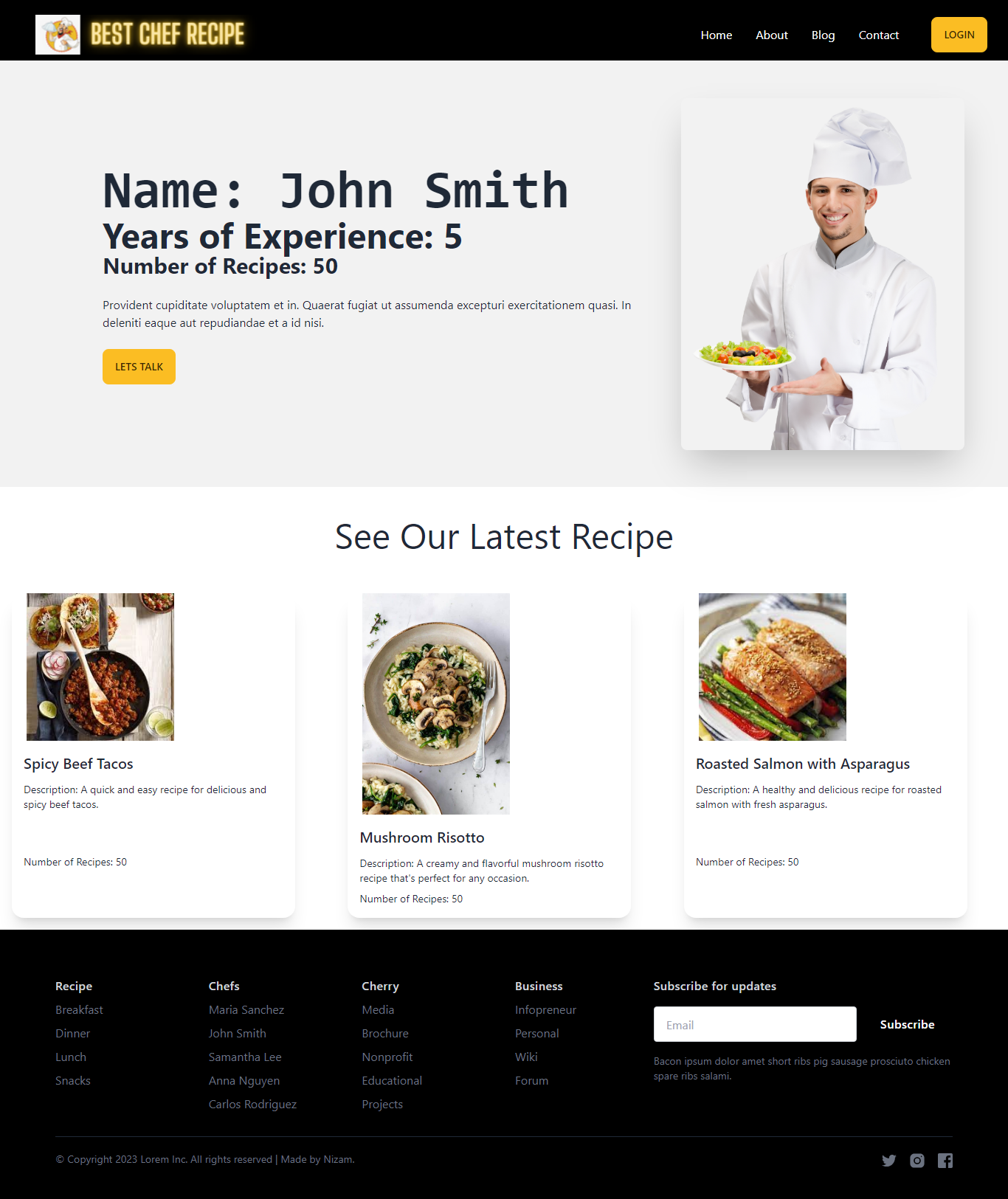
5. When user click details button, see selected chef's details information and Recipes.


Project 05
project Name: StudyCamp
Technologies: This project is created by using Tailwind CSS, daisyui , MongoDB, Firebase, React Js, Email Js. In the project, I use Firebase authentication: Google, Email, Password, Github.
What's I do In this Projects!
1. In this projects data loaded from mongoDB and server deployed in vercel. Here is server Live Link
Server Github Link
2. This projects deployed in Firebase, Here is Client Live Link
Client Github Link
3. This is MERN stack, a web application where the general people can use an user-friendly
interface that encourages visitors to book college services and facilities.